对于初学者来说,搞明白这些概念真的痛苦。
窗口位置
IE、Safari、Opera 和 Chrome 都提供了 screenLeft 和 screenTop属性,分别用于表示窗口相对于屏幕左边和上边的位置。 Firefox 则在 screenX 和 screenY 属性中提供了相同的窗口位置信息, Safari 和 Chrome 也同时支持这两种属性。Opera 虽然也支持 screenX 和 screenY ,但与 screenLeft 和 screenTop属性并不对应,因此建议大家不要在Opera 中使用它们。 使用下列代码可以跨浏览器取得窗口左边和上边的位置。
1 | var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; |
嗯,书上就这么写的,什么意思呢? 下面实际测试一下。
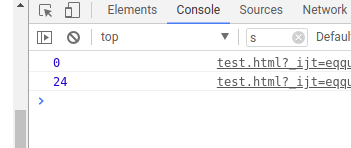
1 | # Chrome 浏览器 |
结果如图
这个时候我浏览器是全屏的,我是Ubuntu 系统,和Mac系统一样,屏幕顶部会有状态条,所以 0 24就是指当前浏览器窗口最左边和最上边距离电脑屏幕左边框的上边框的距离。
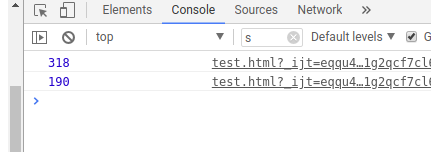
那,浏览器不全屏呢?
这时候浏览器没有全屏, 结果就变了,所以 screenLeft 和 screenTop属性就是当前浏览器窗口最左边和最上边距离电脑屏幕左边框的上边框的距离。
在使用这些值的时候,还必须注意一些小问题。在 IE、Opera中,
screenLeft 和 screenTop中保存的是从屏幕左边和上边到由 window 对象表示的页面可见区域的距离。 但是在 Chrome、Firefox和 Safari中, screenY或screenTop中保存的是整个浏览器窗口相对于屏幕的坐标值,即在窗口的y轴坐标为0时返回0.更让人捉摸不透是,Firefox、Safari和Chrome 始终返回页面中每个框架的 top.screenX 和 top.screenY 值。即使在页面由于被设置了外边距而发生偏移的情况下,相对于 window 对象使用 screenX 和 screenY 每次也都会返回相同的值。而IE 和 Opera 则会给出框架相对于屏幕边界的精确坐标值。
窗口大小
接下来进入重点啦。
IE9+、Firefox、Safari、Opera 和 Chrome 均提供了4个属性: innerwidth、innerHeight、outerWidth、outerHeight。在IE9+、Safari、Firefox中,outerWidth、outerHeight返回浏览器窗口本身的尺寸(无论是从最外层的 window 对象还是从某个框架访问)。在 Opera 中,这两个属性的值表示页面视图容器的大小。 而innerwidth、innerHeight则表示该容器中页面视图区的大小(减去边框宽度)。在Chrome 中,outerWidth、outerHeight与 innerwidth、innerHeight返回相同的值,即视口大小而非浏览器窗口大小。
在IE、Firefox、Safari、Opera 和 Chrome 中, document.documentElement.clientWidth 和 document.documentElement.clientHeight 中保存了页面视口的信息。在IE6中,这些属性必须在标准模式下才有效;如果是混杂模式,就必须通过 document.body.clientWidth和document.body.clientHeight取得相同信息。而对于混杂模式下的Chrome,则无论通过 document.documentElement 还是 document.body中的 clientWidth和clientHeight属性,都可以取得视口的大小。
虽然无法确定浏览器窗口本身的大小,但却可以取得页面视口的大小1
2
3
4
5
6
7
8
9
10
11
12var pageWidth = window.innerWidth,
pageHeight = window.innerHeight;
if (typeof pageWidth != "number"){
if (document.compatMode == "CSS!Compat"){
pageWidth = document.documentElement.clientWidth;
pageHeight = docuement.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
}
好啦,看完一脸蒙逼。。。实际测试以下吧。
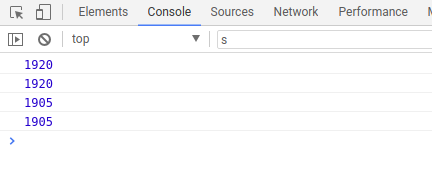
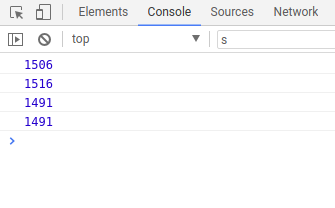
1 | # Chrome 先看各种 width |
结果
再看看不是全屏状态
document.documentElement.clientWidth与document.body.clientWidth始终相等,都比window少一个滚动条宽度。但是 window.innerWidth与 window.outerWidth为什么不相同了呢?
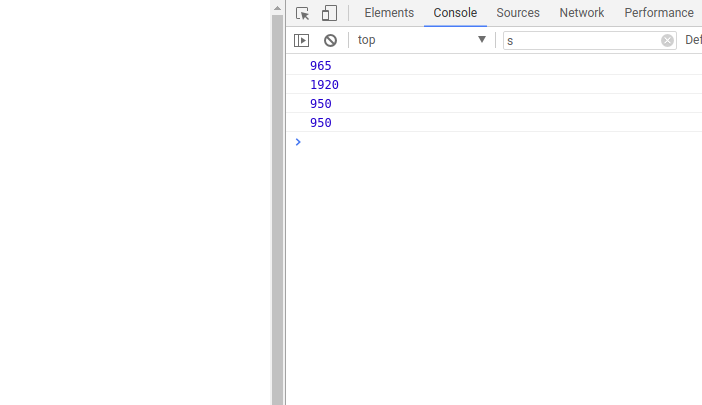
我们再看一种情况,我把控制台放在右侧(刚才两种情况都在底部),调整控制台宽度,再看一下
这下应该能看明白了吧,
innerWidth是指可视窗口宽度,outerWidth指浏览器窗口宽度。document.documentElement.clientWidth与document.body.clientWidth指可视窗口宽度减去滚动条宽度。
那刚才控制台在底部时,
window.innerWidth与 window.outerWidth为什么不相同了呢?这是因为浏览器没有全屏时左右会有边框,这一部分不是可视窗口。
那
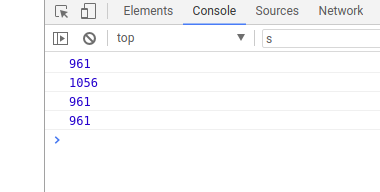
Height呢?测试一下。1 | # chrome |
需要注意的是,此时没有放任何元素
961 是可视区域高度, 1056是浏览器窗口高度。
我们再看种情况,此时<body>中 放一个 div,设置以下样式1
2
3
4
5
6
7.scrolldiv{
width: 500px;
height: 400px;
border: 0;
margin: 1000px auto 100px auto;
background-color: #FF0000;
}
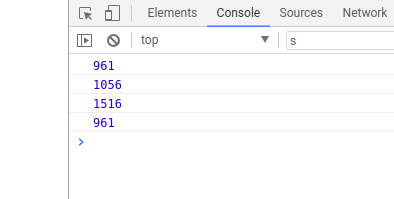
我们再看一下各种高度

诶,不一样了,可以得出以下结论
window.innerHeight与 window.outerHeight 分别表示 可视区域和浏览器窗口高度,document.documentElement.clientHeight表示整个网页的高度(可视区域加上可视区域中目前看不到的高度),document.body.clientHeight表示可视区域高度
JS新手,有错误请指出。